
27 Dec 5+ Premium jQuery Image Slider Plugins
A premium jQuery image slider plugin is making your website stand out from the crowd. It allows you to add your texts and your images, to set transition effects for the images and to set animations for layers. Get that plugin which permits you to make your image slider responsive so that your visitors can access your website from any device. Here are some of the top picks of jQuery slider plugins:
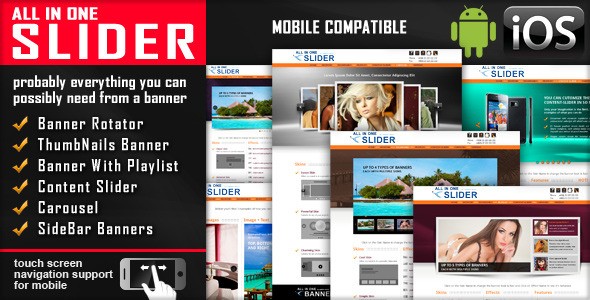
1. All In One Slider Responsive jQuery Slider Plugin
All In One is an Advanced Jquery Slider plugin which allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain. Please see the features for each product.
NEED THE WORDPRESS PLUGIN FOR ALL IN ONE JQUERY IMAGE SLIDER PLUGIN? YOU CAN DOWNLOAD IT FROM HERE
All In One Responsive jQuery Image Slider Plugin includes 5 types of banners:
- Banner Rotator
- Thumbnails Banner
- Banner with Playlist
- Content Slider
- Carousel
NEW: From these banners you can create, in just a minute, sidebar banners or mini-galleries.
FEATURES for All In One Slider Responsive jQuery Image Slider Plugin:
- Responsive behavior
- Full Width version
- Top right circle timer
BANNER ROTATOR
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
THUMBNAILS BANNER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide tumbs parameter
- thumbs reflection parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
PLAYLIST BANNER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide tumbs in playlist parameter
- playlist width parameter
- border width parameter
- border color parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
CONTENT SLIDER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
CAROUSEL
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- width & height parameters
- number of visible items. Ex: 3, 5, 7 etc.
- elements horizontal spacing parameter
- external url link parameter for large image
- target parameter: _blank or _self
- animation time parameter
- easing parameter
- autoplay parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
SIDEBAR BANNERS
From these banners you can create, in just a minute, sidebar banners or mini-galleries.
![]()
2. gwSlider
gwSlider a.k.a. Goodwave Slider is the best slider solution for rapid development, in a lightweight (8 KB the minified version) jQuery based slider plug-in featuring the most common options for web development. The carousel may be used as a full-width, responsive, one item per page slider or a multiple items per page as an image/item gallery. Although it is a jQuery based plug-in, the “single item per page” version is based on keyframe animations for transitions, giving it even better loading speed. The default version includes 14 animations, but extra classes may be added (more on this in the options explanations). The “multiple items per page” version does not use keyframe animations as it only makes sense with the “slide” transition (revealing next and previous item one at a time) and uses a 1 perPage mobile fallback.
Technologies
JavaScript jQuery CSS3 Keyframe animations HTML5
Technologies
All modern browsers (Firefox, Safari, Opera, Chrome) and IE 10 or higher
Technologies
Documentation is comprehensive and covers all the options for the slider. If you feel that you need to know more about our slider please use help support.
![]()
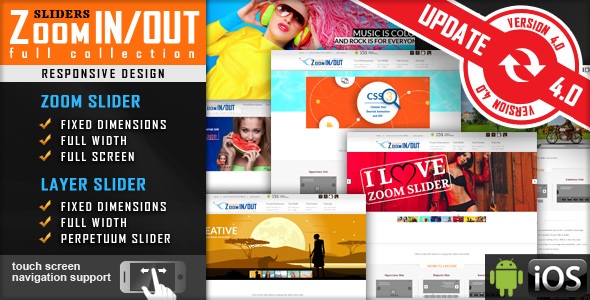
3. jQuery Slider Zoom In/Out Effect Fully Responsive
Zoom In/Out Effect jQuery Image Slider Plugin includes 4 versions:
- Fixed Dimensions Slider
- Full Width Slider
- Full Screen Slider (it can be used as FullScreen Background or Fullscreen Gallery)
- SideBar Sliders/Mini-Galeries
IF YOU NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT , YOU CAN DOWNLOAD IT FROM HERE.
FEATURES of Zoom In/Out Effect jQuery image slider Fully Responsive:
- ouch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behavior.
- 3 predefined skins: Opportune, Majestic, Generous
- ultra-smooth Zoom In/Out Effect on all major browsers, in any combination: left, center, right with top, center, bottom. The zooming & panning effect it is also known as ‘Ken Burns Effect’, according to wikipedia http://en.wikipedia.org/wiki/Ken_Burns_effect
- 2 types of transition between slides to choose from: FADE TRANSITION or SLIDE TRANSITION
- Zoom In/Out Effect initial zoom and final zoom parameters for each image
- Zoom In/Out Effect duration parameter
- parameter to disable Zoom In/Out Effect.
- circle timer parameters for color, dimensions, transparency
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- over 180 prebuilt CSS3 animation for layers
- supports YouTube & Vimeo
- support links for each image with parameter for _self or _blank
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom navigation parameter
- you can insert multiple instances in the same page
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
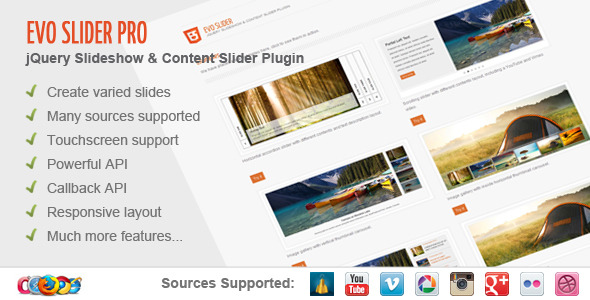
4. Evo Slider Pro – jQuery Slider Plugin
Evo Slider is an all in one jQuery image slider plugin that lets you create any type of content slider and give you the flexibility to use it in a variety of ways – whether you’re building anything from an image gallery, to a banner rotator and lots of things in-between.
FEATURES for Evo Slider Pro – jQuery Slider Plugin :
- Multiple Layout – Multiple layout slider in one plugin. Simply set your slider to display in accordion, fading, or scrolling mode.
- CSS Skinning – Build your own skin by simply editing the default skin through CSS, without coding any JavaScript code at all.
- Autoplay – Slider can be set to rotate automatically at a preset time. The play button can also be set to display.
- Touch Screen Support – Evo Slider includes touch interaction support. Work on smartphones and tablets like iPhone, iPad, and Android phones
- Directional Navigation – Use previous and next arrow controls navigation to navigate between slides.
- Bullets Navigation – Use bullets control to navigate between slides.
- Thumbnails Carousel – You can display thumbnails carousel as a control navigation of the slider and scroll the carousel on mouse over.
- Rotator List – The rotator list allow for easy navigation of your slides.
- Mouse Navigation – Mouse wheel navigation can be enabled to allow users to scroll through the slides using their mouse scroll wheel.
- Toggle Icon – The toggle icon of the accordion slider can be customized to show image or index.
- HTML Content – You are not limited to using just images, Evo Slider gives you the possibility to add HTML content inside the slide.
- Images Content – Easily create amazing photo galleries. Images can be loaded sequentially or using the lazy load mode.
- Video and Embed Content – Videos, images, music players and any sort of media can all be placed inside the slides of Evo Slider. You can even add Flash content inside the slides.
- Inner Text – Display inner text description in overlay, partial left, and partial right style.
- Outer Text – Text can be set to display outside of the slides. Enable to place the text on the left or right.
- Sequential Load – Loads the next image sequentially to minimize loading time. Lazy load mode can also be enabled.
- Lazy load
- Callback API – Run functions before and after animating between slides on your Evo Slider.
- Public API– Controlling your Evo Slider from outside with its API. A fully documented API gives you control of almost every aspect of the plugin.
- Works with Cufon and @font-face – Works with Cufon and @font-face fonts, making it possible to use custom fonts easily in your theme.
- External Linking – Evo Slider can be controlled from an HTML link anywhere in your document, enabling you to link directly to a slide.
- Permalinks – Each slide can have its own permalink, enabling the slide to be bookmarked or linked to directly, as well as working with the browser’s history.
- Unbranded – The Lite and Pro version is completely unbranded, unlike the other sliders, which contains a link to their website.
- Cross-browser Support – Displays consistently across all major browsers including Internet Explorer.
- Search Engine Ready – All content is easily accessible to search engine.
- Custom Index
- YouTube, Dailymotion and Vimeo support
- Vertical controls
- Dinamic image sizing: fullSize, fitImage, fitWidth, fitHeight
Keyboard Navigation – Use the keyboard arrow keys to navigate between slides.
Multiple Sliders – You can setup multiple sliders on a single web page and skin each one differently.
5. Parallax Slider – Responsive jQuery Slider Plugin
NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT? YOU CAN DOWNLOAD IT FROM HERE
Parallax Effect – Full Collection of Sliders includes 4 types of sliders:
- Classic
- Perpetuum Mobile
- Mouse Interaction
- Ultra
NEW: From these sliders you can create, in minutes, sidebar banners.
Key Features:
CLASSIC
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for each slide
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
PERPETUUM MOBILE
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
MOUSE INTERACTION
- ouch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- mouse interaction: by moving the mouse over the slider, the elements will react. Available parameter to disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
ULTRA
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- asynchronous move for backgrounds: Define multiple backgrounds elements that can have an asynchronous move, customizable through parameters.
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
6. jQuery Carousel – Multimedia – Image Video Audio
Multimedia Jquery Carousel Collection comes in 2 versions: Classic and Perspective. It can also be customized as video gallery or audio gallery. Please see the features and check the live preview to convince yourself of its quality.
IF YOU NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE:
KEY FEATURES:
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behavior. Check here responsive version
- 2 predefined skins: Back and White
- multimedia support: Images, YouTube, Vimeo, HTML5 video and HTML5 audio. HTML5 video and HTML5 audio will not work in IE7 & IE8
- lightbox support
- it supports links for each image with parameter for _self or _blank
- Fixed Dimensions Version, Full Width Version and Responsive Version
- circle timer parameters for color, dimensions, transparency (available only for Perspective version)
- width & height parameters
- autoplay parameter
- show/hide controllers parameter
- show/hide bottom navigation parameter
- you can insert multiple instances in the same page
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- free updates
Are you interested in Premium HTML5 Radio Player Plugins Check This!







No Comments